Mengenal Jasus Xdk , Software Multi Platform Untuk Pengembang Aplikasi Mobile
Pengembangan mobile dengan teknologi web bukanlah hal baru. Berkat alat-alat menyerupai PhoneGap dan Appcelerator Titanium, pengembang web sanggup menciptakan aplikasi bibit unggul yang mempunyai banyak susukan ke perangkat keras . Sebuah solusi gres untuk pengembangan HTML5 / CSS / JavaScript yakni XDK Intel. Pada artikel ini, saya akan memberitahu Anda mengapa itu layak kita coba.
- Apa itu Intel XDK?
Jika Anda seorang pengembang aplikasi mobile, Anda mungkin pernah mendengar atau alat menyerupai PhoneGap atau Appcelerator Titanium. Alat-alat ini memungkinkan pengembang web untuk memakai keterampilan pengembangan web mereka untuk menciptakan aplikasi mobile hybrid.
Tahun lalu, Intel membeli appMobi yang dikemas dengan alat pengembangan mereka sendiri yaitu Intel XDK. produk ini bersatu sehingga menyebabkan sebuah toolset yang lengkap untuk pengembangan aplikasi mobile. Pengembang sanggup pergi dari baris pertama dari sebuah arahan untuk aplikasi sepenuhnya disusun dalam hanya dengan satu set tools., Intel XDK bebas untuk di-d0wnl0ad (Gratis).
- Fitur Intel XDK
Hal pertama yang akan Anda lihat wacana Intel XDK yakni bagaimana mudahnya untuk menginstal aplikasi ini. Tidak menyerupai PhoneGap yang memerlukan konfigurasi yang luas dan Titanium mempunyai persyaratan khusus yang berkaitan dengan diriktori . Dengan Intel XDK, Anda cukup men-d0wnl0ad dan menginstalnya, layaknya menginstal Microsoft Office di OS Windows.
Keunggulan Intel XDK yakni bahwa Anda sanggup membangun aplikasi untuk platform apapun ( Multiplatform). Sedangkan dengan Tools lain, Anda akan dibatasi untuk platform yang sedang anda kembangkan . Seperti Apple tidak akan membiarkan alat Xcode berjalan pada Sistem operasi apa pun kecuali mesin yang dijalankan dengan OS X , Sehingga Anda harus mempunyai Mac untuk menyebarkan sebuah aplikasi untuk iOS.
Intel XDK memungkinkan Anda menyebarkan pada platform apapun, alasannya kompilasi dilakukan di awan ( System Cloud). PhoneGap memperlihatkan layanan serupa untuk pengembangan lintas platform, tapi itu terbatas. Dan dengan XDK yang Anda tidak akan dibatasi pada platform mobile. Apakah Anda berencana untuk membangun aplikasi Chrome, Facebook, Amazon, atau Nook? The XDK sanggup membangun bagi mereka sasaran serta pilihan untuk mengkompilasi dengan XDK atau Cordova (PhoneGap) API.
Selain itu, Anda mempunyai susukan ke beberapa ekstensi yang tersedia. Satu-satunya kelemahan XDK yakni Anda tidak sanggup memperbarui editor yang terintegrasi dengan XDK tersebut. Namun, jikalau itu dibandingkan dengan tolls Titanium, dan PhoneGap bahkan mereka tidak mempunyai editor sama sekali. XDK juga termasuk editor grafis, di semua platform mobile HTML5. Hal ini cukup beralasan memakai komponen HTML akan mendapat manfaat dari editor WYSIWYG. Ini juga mendukung kerangka kerja menyerupai Bootstrap dan jQuery Mobile. Komponen antarmuka pengguna ini memungkinkan Anda dengan cepat membangun interface dari aplikasi Anda.
Setelah aplikasi Anda dibuat, Anda perlu cara untuk menguji fungsionalitas. Intel XDK juga mempunyai sebuah emulator yang baik untuk perangkat mobile yang pernah kulihat hingga ketika ini. Ini meliputi kemampuan untuk menguji pada perangkat konkret dan kinerja profil tanpa harus menginstal apapun.
- Membangun Aplikasi Ponsel dengan Intel XDK
Langkah 1: Download dan install
Pergi ke halaman d0wnl0ad Intel XDK dan mendapat versi terbaru dari XDK. Setelah men-d0wnl0ad paket, instal dengan pilihan default.
Langkah 2: Buat Proyek Baru
Kita akan membangun sebuah aplikasi gambar kecil. Mulai XDK dan menentukan Start a New Project. Beberapa pilihan yang Anda miliki adalah:
- Start with a Demo: Opsi ini memungkinkan Anda untuk memakai salah satu dari banyak proyek demo yang ditawarkan Intel . Ini cantik untuk membantu memahami bagaimana menyebarkan sebuah aplikasi dengan XDK tersebut.
- Start with a Template: Pilihan ini memperlihatkan sejumlah template untuk aneka macam gaya antarmuka pengguna. Ini juga memiliki template kosong untuk Anda mulai.
- Import an Existing HTML5 Project : Dengan pilihan ini, Anda sanggup mengimpor proyek yang dibentuk di luar XDK, menyerupai proyek PhoneGap arahan dalam editor pilihan Anda. Hal ini juga memungkinkan Anda mengimpor proyek XDK.
- Use App Starter/Start with App Designer: App Starter sanggup dianggap App Designer Lite. Keduanya antarmuka grafis untuk pergi bersama dengan editor . App Starter menggunakan aplikasi Kerangka. App Designer menambahkan pilihan untuk Bootstrap, jQuery Mobile, dan Topcoat kerangka antarmuka pengguna.
- · Start with a Blank Project: Sesuai namanya, opsi ini mengatakan kita sebuah proyek kosong dengan template untuk kita mulai. Ini yakni pilihan kita akan menentukan untuk tutorial ini.
Memberikan proyek Anda nama dan klik Create. The XDK akan menciptakan proyek Anda serta struktur folder.
Langkah 3: Struktur Proyek
Meskipun kami memulai proyek kosong, XDK menyediakan beberapa file untuk Anda. Kita akan mengedit file-file ini untuk sebagai contoh.
init-dev.js
File ini dipakai untuk mendeteksi bencana dari aneka macam dorektori yang digunakan. File ini akan dipakai sebagai contoh. Ini meliputi banyak pernyataan log untuk keperluan debugging dan untuk lebih memahami bagaimana file bekerja. Bagian yang paling diperhatikan dengan mulai pada baris 106.
| 123 | var evt = document.createEvent(“Event”) ;evt.initEvent(“app.Ready”, false, false) ;document.dispatchEvent(evt) ; |
Baris pertama menciptakan objek program baru. Kami menginisialisasi objek ini dengan nilai “app.ready” Baris terakhir kiriman untuk DOM.
init-app.js
sebagian isi file ini sudah saya hapus, kecuali untuk bab yang kita butuhkan. Kami memastikan bahwa perpustakaan kita butuhkan telah dimuat dan bahwa perangkat siap sebelum kita mengeksekusi arahan kita. Ingat app.ready dari file sebelumnya.
| 1 | document.addEventListener(“app.Ready”, app.initEvents, false) ; |
app.ready lalu panggil initEvents function on the app object.
app.initEvents = function() {"use strict" ;
var fName = "app.initEvents():" ;
console.log(fName, "entry") ;
$(".take").bind("click", takePic);document.addEventListener("intel.xdk.camera.picture.add",onSuccess);} ;
index.html
File ini berisi halaman utama aplikasi kita. Ini yakni file HTML sederhana di mana kita menarik jQuery dan jQuery Mobile.
<span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff()"><span class="google-src-text" style="direction: ltr; text-align: left"><script src="lib/jquery-2.1.1.js"></script></span> <script src = "lib / jquery-2.1.1.js"> </ script></span>
<span class="notranslate" onmouseover="_tipon(this)" onmouseout="_tipoff()"><span class="google-src-text" style="direction: ltr; text-align: left"><script src="lib/jquery.mobile-1.4.4/jquery.mobile-1.4.4.js"></script></span> <script src = "lib / jquery.mobile-1.4.4 / jquery.mobile-1.4.4.js"> </ script></span>
4. Mengaktifkan Plugin
Kami akan memakai Intel XDK API untuk mengambil gambar. Untuk menciptakan karya ini, kita harus mengaktifkan beberapa plugin. Buka tab Proyek dan, di tengah, Anda akan melihat ORDOVA 3.X HYBRID MOBILE APP SETTINGS. Klik tombol tambah di sebelah plugin dan perizinan. Di sebelah kanan, di bawah Intel XDK Plugins, periksa Kamera.
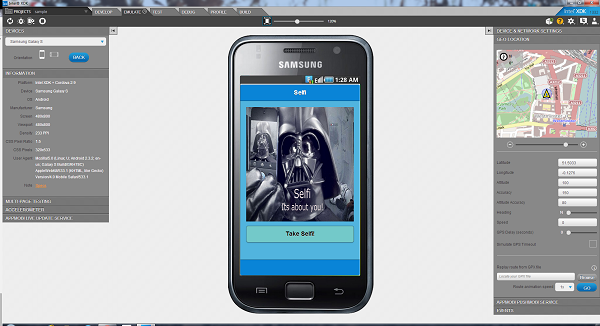
5. Menggunakan Emulator
Klik tab Emulate dan cobalah fungsi dari app ini. Ketika Anda mengklik tombol Take Selfi, harus membuka jendela gambar. Setelah mengambil gambar, gambar harus mengganti gambar placeholder
6. Pengujian App
Download dan install aplikasi Intel App Preview dari Google Play atau Apple App Store. Pergi ke tab Test dan menyalin tag script weinre jikalau Anda ingin melaksanakan debugging dengan App Preview. Klik pada tombol PUSH FILES untuk meng-upload aplikasi Anda ke server Intel.Log on ke App Preview dengan perintah Anda dari Intel XDK dan menentukan aplikasi yang Anda upload.
7. Membangun App
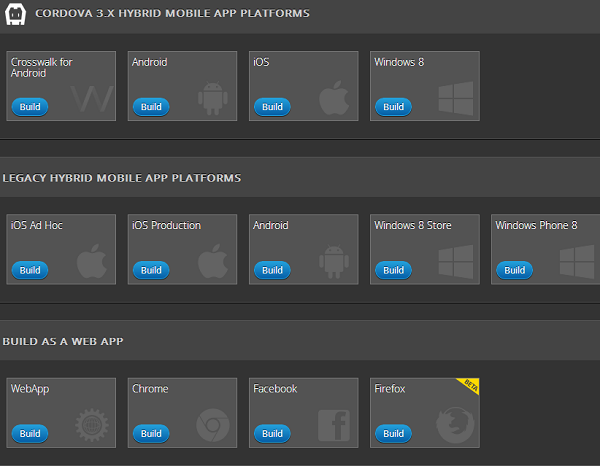
Setelah pengujian aplikasi selesai, kiprah terakhir yakni untuk membangun untuk distribusikan. Klik pada tab Build untuk menampilkan pilihan Anda. Seperti yang Anda lihat, disana mempunyai aneka macam macam sasaran untuk pembangunan
Karena kita memakai API Camera, yang merupakan Legacy, kami akan menentukan aplikasi Legacy Hybrid. Hal ini membawa kita untuk membangun halaman menyerupai gambar di bawah.
Mengklik Details/Rincian memperlihatkan Anda pilihan untuk penagihan di-app, streaming audio, dll.
Setelah menentukan opsi untuk aplikasi Anda, klik pada tombol Build. Setelah beberapa saat, file tersebut dibangun dan Anda akan mendapat obrolan yang memungkinkan Anda men-d0wnl0ad aplikasi Anda.
Sumber https://bacolah.com








0 Response to "Mengenal Jasus Xdk , Software Multi Platform Untuk Pengembang Aplikasi Mobile"
Posting Komentar