Cara Memakai Google Fonts Di Wordpress
Cara Menggunakan Google Fonts di WordPress – Google, selain menyediakan mesin pencari dan banyak sekali layanan menarik yang sanggup kita gunakan secara gratis, juga menjadi salah satu penyedia fonts gratis terbesar ketika ini. Google Fonts ini juga menjadi salah satu sumber favorit para desainer dalam mencari font terbaik yang cocok untuk desain masing-masing.
Dalam artikel kali ini kita membahas bagaimana kita sanggup memakai Google Fonts di WordPress kita, entah itu untuk kepentingan penggunaan biasa, atau penggunaan Google Fonts dalam pengembangan sebuah theme WordPress.
Ada dua metode yang secara umum sanggup kita terapkan yakni dengan memakai plugin embel-embel dan juga dengan memakai custom code.
Tapi sebelumnya, Anda mungkin harus menentukan Google Fonts mana yang anggun dan cocok dengan blog WordPress Anda, baik dari segi keseluruhan tampilan maupun dari tema konten Anda. Pertimbangkan juga untuk memakai kombinasi Google Fonts antara font heading dengan font konten.
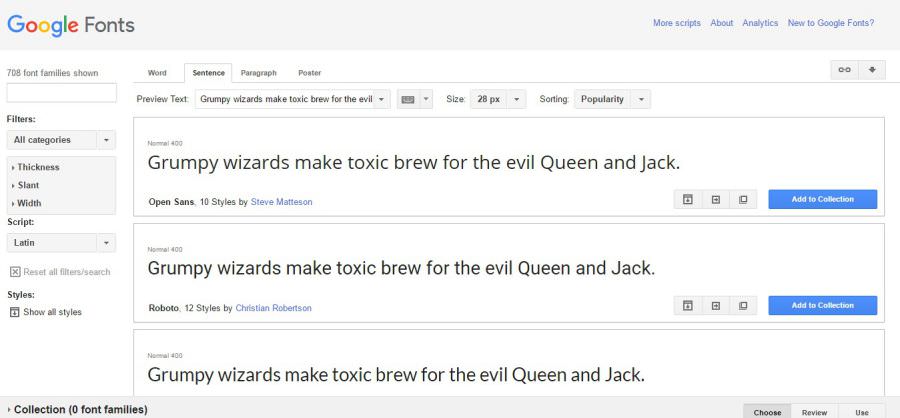
Terdapat 600 lebih fonts yang terdapat di Google Fonts sehingga untuk memilihnya tidaklah mudah. Akan menghabiskan waktu kalau Anda melihatnya satu per satu, apalagi dalam menentukan kombinasi yang pas.
Untuk membantu Anda, berikut beberapa sumber yang sanggup Anda jadikan tolak ukur dalam menentukan kombinasi Google Fonts yang layak:
Dari 5 sumber di atas Anda sanggup melihat banyak sekali kombinasi Google Fonts yang cocok kalau digabungkan. Tentu saja masing-masing akan terlihat berbeda, dan harus tetap cocok dengan desain keseluruhan blog Anda juga isi kontennya.
Nah sehabis itu, kalau Anda sudah mendapat citra kombinasi yang tampaknya pas dengan blog Anda, kini pilih font-nya di Google Fonts. Ada baiknya Anda mencatat nama font yang ingin Anda gunakan, paling tidak daftar font yang ingin Anda uji coba terdahulu.

Setelah itu kita masuk ke metode pertama dalam memakai Google Fonts di WordPress, yakni dengan memakai plugin WordPress.
Menggunakan Google Fonts di WordPress Dengan Plugin
Jika Anda ingin cara yang jauh lebih gampang ketimbang harus menyentuh banyak sekali aba-aba di theme WordPress Anda, maka metode ini sangat cocok untuk Anda. Saya sudah memilihkan beberapa plugin WordPress khusus Google Fonts yang paling pas dan gampang digunakan, terutama dari segi kelengkapan fiturnya.
Beberapa plugin Google Fonts rekomendasi saya antara lain:
1. WP Google Fonts

WP Google Fonts ini cukup ringan dan tidak akan menciptakan disk di server Anda berat. Plugin ini memperlihatkan fasilitas dalam memakai Google Fonts. Dengan plugin ini Anda juga sanggup menyesuaikan tampilan CSS yang terdapat di theme Anda, sehingga tampilannya lebih pas dengan font yang digunakan.
2. Easy Google Fonts

Plugin ini terbilang lebih lengkap dibandingkan pilihan sebelumnya. Agar Anda sanggup melihatnya dari live preview, plugin ini tersedia di Theme Customizer blog Anda, sehingga Anda sanggup mencoba satu per satu font yang ingin Anda coba dari live preview. Selain itu, Google Fonts yang tersedia di dalamnya juga lengkap dan sanggup dioptimalkan semoga tidak begitu memberatkan blog Anda.
Dari sekian banyak plugin Google Fonts yang tersedia, 2 plugin di atas yaitu rekomendasi saya. Namun kalau Anda mempunyai preferensi lain silahkan gunakan dan jangan terpaku pada rekomendasi saya di atas kalau Anda memang merasa lebih gampang dan lebih nyaman menggunakannya.
Untuk memakai Google Fonts di WordPress dengan dukungan plugin, cukup install satu di antara dua pilihan plugin di atas (atau plugin pilihan Anda) menyerupai biasanya Anda menginstall plugin.
Penggunaannya pun tidaklah rumit sehingga Anda tidak membutuhkan panduan khusus dalam menggunakannya.
Menggunakan Google Fonts di WordPress Dengan Custom Code
Jika Anda lebih nyaman memakai custom code ketimbang plugin, Anda sanggup mengikuti metode kedua ini. Kita sanggup memakai custom code untuk memakai Google Fonts di blog WordPress kita.
Anda tidak akan merasa rumit menerapkan metode kedua ini meski harus menyentuh aba-aba di theme WordPress Anda.
Agar lebih kondusif dan tidak akan terhapus ketika Anda melaksanakan update theme, gunakan saja Child Theme WordPress. Saya sudah pernah menuliskan penjelasan dan cara menciptakan Child Theme WordPress.
Anda direkomendasikan untuk membuat Child Theme WordPress terlebih dahulu sebelum menerapkan metode manual ini. Jika pun Anda merasa tidak ingin repot-repot menciptakan Child Theme terlebih dahulu, masih ada opsi alternatif dari saya. Cukup gunakan plugin embel-embel menyerupai Custom Functions atau My Custom Functions untuk menambahkan aba-aba PHP nantinya tanpa menyentuh aba-aba di theme WordPress Anda. Untuk memasukkan aba-aba CSS silahkan gunakan plugin Simple Custom CSS.
Namun, meski pilihan plugin di atas sanggup dipakai untuk banyak sekali modifikasi aba-aba theme Anda dengan mudah, kalau Anda hanya ingin menerapkan panduan dalam tutorial memakai Google Fonts ini, Anda lebih direkomendasikan untuk tetap memakai Child Theme WordPress untuk banyak sekali keperluan modifikasi theme Anda.
Baca terlebih dahulu penjelasan dan panduan membuatnya, kemudian sehabis berhasil silahkan lanjutkan metode kedua ini.
1. Pilih Kombinasi Font di Google Fonts
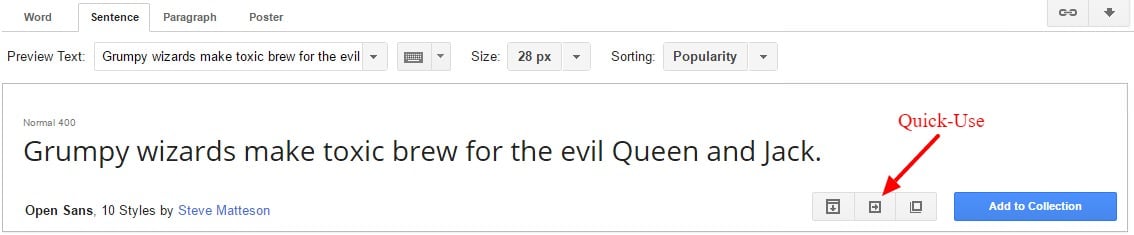
Masuk ke Google Fonts dan pilih kombinasi font yang hendak Anda gunakan. Setelah Anda mendapat font yang hendak digunakan, di potongan bawah font tersebut terdapat opsi berlabel “Quick-Use“, klik opsi tersebut.
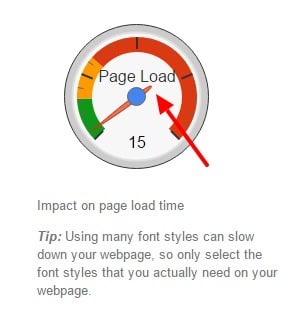
Anda akan dibawa ke halaman baru. Di halaman ini nantinya terdapat banyak sekali penjelasan. Satu yang menarik perhatian yaitu efek loading blog ketika memakai font tersebut. Google menciptakan grafik prediksi yang menjelaskan bagaimana efek terhadap blog Anda nantinya ketika memakai plugin tersebut.
1.1 Pilihan yang Bisa Kita Gunakan
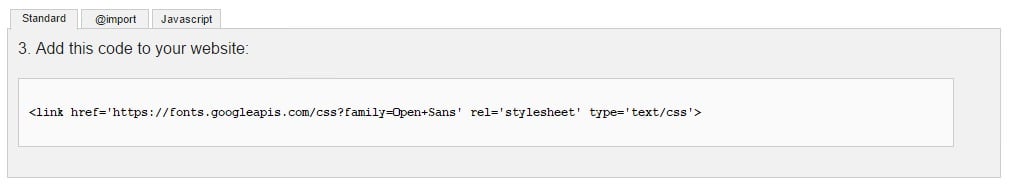
Setelah itu, kalau Anda tetap tetapkan untuk memakai font tersebut, akan terlihat pilihan menyerupai di bawah kalau Anda scroll ke bawah:
Dari pilihan menyerupai gambar di atas terdapat 3 opsi yang diberikan Google untuk memakai Google Fonts di theme Anda. Pilihan yang paling direkomendasikan merupakan pilihan Standard dengan dukungan aba-aba HTML. Namun Anda juga sanggup memakai metode @import CSS dan juga Javascript.
1.2 Menggunakan Metode @import CSS
Untuk @import CSS sendiri memang terhitung mudah. Anda tinggal memasukkan tag @import diikuti URL Google Fonts yang dipilih, dan masukkan ke dalam file style.css di dalam theme Anda, kira-kira menyerupai ini:
@import url(http://fonts.googleapis.com/css?family=Playfair+Display);
@import url(http://fonts.googleapis.com/css?family=Lato);
Anda juga sanggup mengkombinasikan dua font menyerupai di atas dengan satu baris aba-aba saja, menyerupai ini:
@import url(http://fonts.googleapis.com/css?family=Playfair+Display|Lato);
Metode di atas memang sangat gampang tetapi tidak direkomendasikan, sebab belum tentu font yang dipilih sanggup diload dengan baik dan sanggup saja menciptakan loading blog Anda sedikit melambat.
Jika Anda memang lebih berminat memakai metode @import CSS ini, paling tidak kombinasikan beberapa font menjadi satu baris aba-aba menyerupai di atas. Kemudian masih di dalam file style.css (atau sanggup melalui plugin Simple Custom CSS), Anda hanya perlu tetapkan penggunaan font di theme Anda, menyerupai ini:
h1, h2, h3, h4, h5, h6 {font-family:'Playfair Display', serif;}p {font-family:'Lato', sans-serif; }
2. Cara Terbaik Menggunakan Google Fonts di WordPress
Namun cara terbaik yang paling direkomendasikan bagi pengguna CMS WordPress yaitu metode manual memakai aba-aba PHP.
Di dalam file functions.php Child Theme Anda (atau plugin Custom Functions), masukkan aba-aba berikut ini:
function sb_add_google_fonts() { wp_enqueue_style( 'sb-google-fonts', '//fonts.googleapis.com/css?family=Playfair+Display:
300italic,400italic,700italic,400,700,300', false ); } add_action( 'wp_enqueue_scripts', 'sb_add_google_fonts' );Yang paling penting untuk diubah dari aba-aba di atas yaitu nama font family dari Google Fonts yang akan digunakan. Seperti pola di atas, saya memasukkan font family Playfair Display. Ganti nama font family di atas menjadi font family yang Anda inginkan. Jika terdapat dua suku kata atau lebih di dalam nama font family yang akan digunakan, tambahkan saja tanda “+” di antara suku kata yang terpisah, jangan gunakan spasi apalagi underscore.
Jika Anda mempunyai dua kombinasi Google Fonts yang akan dipakai maka silahkan gunakan aba-aba PHP berikut ini:
// Add Google Fonts Support
function sb_add_google_fonts() {
wp_enqueue_style( 'sb-google-fonts', '//fonts.googleapis.com/css?family=Quando:300,300italic,400,400italic,700,700italic,900,900italic', false );
wp_enqueue_style( 'sb-google-fonts-playfair-display', '//fonts.googleapis.com/css?family=Playfair+Display:300,300italic,400,400italic,700,700italic,900,900italic', false );
}
add_action( 'wp_enqueue_scripts', 'sb_add_google_fonts' );Silahkan ubah font family Quando dan Playfair Display dengan masing-masing kombinasi font family yang ingin Anda gunakan.
Save file functions.php Anda dan masuk ke potongan selanjutnya.
3. Terapkan penggunaan font di dalam file style.css
Dengan aba-aba PHP sebelumnya kini Anda sudah sanggup memakai Google Fonts di WordPress Anda untuk semua tulisan, entah itu goresan pena di paragraph, heading, komentar, widget area, menu, dan sebagainya.
Yang paling penting yaitu ubah setiap font family di dalam theme Anda dengan font family yang sudah diterapkan di dalam aba-aba PHP tadi.
Di dalam file style.css Child Theme Anda (atau plugin Simple Custom CSS), identifikasi satu per satu potongan yang ingin Anda ubah font-nya. Prinsipnya sama menyerupai poin 1.2 di atas. Kira-kira menyerupai ini untuk mengubah font untuk setiap heading, mulai dari H1 sampai H6:
h1, h2, h3, h4, h5, h6 {font-family:'Playfair Display', serif;}Untuk mengubah font yang dipakai untuk Quote (blockquote), kira-kira menyerupai ini:
blockquote, q {font-family:'Playfair Display', serif;}Untuk mengubah font di dalam paragraf (teks untuk artikel Anda), kira-kira kodenya menyerupai ini:
p {font-family:'Playfair Display', serif;}Namun, setiap theme mungkin akan berbeda class/ID elemennya. Ikuti panduan selanjutnya.
4. Mengidentifikasi Class/ID Elemen di Dalam Theme WordPress
Cara yang paling gampang mungkin yaitu dengan memakai browser modern menyerupai Firefox dan Chrome. Untuk Chrome sendiri, Anda sanggup memakai hidangan Inspect Element (Inspect). Sementara untuk Firefox, gunakan ekstensi Firebug.
Untuk pola yang sederhana (saya memakai browser Chrome), kira-kira menyerupai ini:
- Buka browser Anda, misalnya Chrome.
- Bukan blog Anda memakai browser tersebut. Untuk mengidentifikasi Class/ID elemen di blog Anda, kita akan memakai fitur Inspect Element, tekan Ctrl+Shift+I atau sanggup menggukana klik kanan kemudian pilih Inspect di potongan paling bawah.
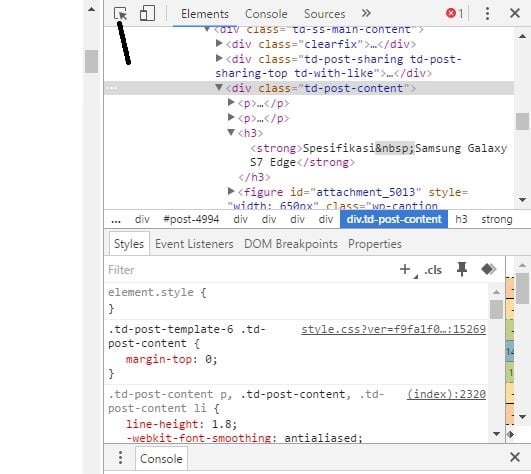
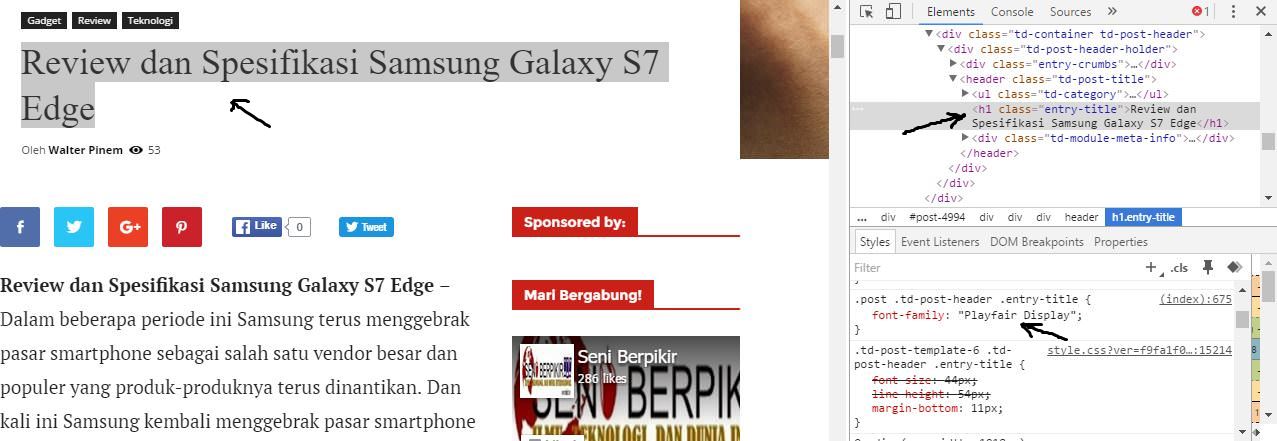
Tampilannya akan terlihat menyerupai ini:

Klik potongan yang sudah ditandai di atas (garis hitam), kemudian klik potongan yang ingin Anda identifikasi class/ID-nya. Atau Anda sanggup juga memblok elemen yang ingin diidentifikasi, kemudian klik kanan dan pilih Inspect. Seperti gambar berikut saya mengidentifikasi class/ID untuk judul artikel di blog saya:
Nah untuk class akan dilabeli class menyerupai <h1 class=”entry-title”>…. Untuk ID akan dilabeli ID menyerupai <div id=”main-content-area”>…. Nah class-nya sudah kita dapatkan, yakni entry-title.
Tinggal Anda buat menyerupai ini:
.entry-title {font-family:'Playfair Display', serif;}Atau, tergantung masing-masing theme, kalau kita lihat pada pola gambar sebelumnya, terdapat tag element HTML menyerupai ini:
<h1 class="entry-title">
maka Anda mungkin perlu mengubahnya menyerupai ini:
h1.entry-title {font-family:'Playfair Display', serif;}atau
.entry-title h1 {font-family:'Playfair Display', serif;}5. Simpan File sytle.css atau Simple Custom CSS dan Lihat Hasilnya
Sekarang sehabis melaksanakan banyak sekali perombakan terkait CSS, simpan file-nya dan lihat hasilnya. Apakah font Anda sudah berubah menyerupai yang diinginkan?
Jika ada yang masih belum Anda pahami atau menghadapi hambatan ketika menerapkannya, silahkan tanyakan melalui komentar di bawah ini.
Kesimpulan
Meski rata-rata theme WordPress yang ketika ini kita gunakan sudah mempunyai font yang relatif anggun dan cocok pada desain blog kita, namun belum tentu sesuai dengan selera. Google Fonts memperlihatkan lebih dari 700 jenis font yang sanggup kita gunakan dengan gratis. Dari sekian banyak font itu, font mana yang Anda pilih?
Dan dari sekian banyak font tersebut tentu saja ada yang cocok dengan selera kita dan cocok pada desain blog kita. Menggunakan Google Fonts di WordPress kita tentu saja menambah daya tarik dan kesan yummy dipandang. Semoga tutorial ini sanggup menjadi rujukan terbaik bagi Anda untuk merubah font di blog WordPress Anda dengan font yang terdapat di Google Fonts. Selamat mencoba!
Sumber https://www.seniberpikir.com





0 Response to "Cara Memakai Google Fonts Di Wordpress"
Posting Komentar