Cara Menciptakan Pengaruh Parallax Di Postingan Wordpress
Cara Membuat Efek Parallax di Postingan WordPress – Efek parallax dalam desain web merupakan salah satu hal yang kehadirannya bisa mempercantik tampilan sebuah web.
Saat ini, sudah banyak template web maupun theme WordPress yang menyertakan efek parallax yang siap digunakan. Pun begitu plugin WordPress untuk menampilkan efek parallax.
Nah, bagaimana kalau kita menciptakan efek parallax di dalam sebuah postingan WordPress?
Hal ini bisa dengan gampang Anda lakukan dengan proteksi aba-aba HTML dan CSS yang sangat sederhana.
Berikut cara menciptakan efek parallax di postingan WordPress:
Cara Membuat Efek Parallax di Postingan WordPress: Metode Pertama

Ada beberapa hal yang perlu Anda siapkan, adalah postingan itu sendiri lengkap dengan paragraf yang Anda tentukan di mana background image dengan efek parallax akan ditempatkan di paragraf tersebut.
Selanjutnya Anda membutuhkan gambar sebagai background image-nya lengkap dengan URL gambar tersebut. Setelah itu ikuti tutorial berikut:
1. Buat Postingan atau Edit yang Sudah Ada
Seperti biasa, masuk ke Dashboard => Posts (kemudian klik salah satu postingan yang sudah ada untuk menciptakan efek parallax di dalamnya) => Add New (bila efek parallax ingin ditempatkan di postingan baru).
2. Isi Kontennya
Isi post editor WordPress Anda dengan konten, ibarat biasa. Kemudian tentukan satu atau beberapa paragraf di mana kita akan menciptakan efek parallax sebagai background-nya.
3. Masuk ke Bagian Text
Di antara opsi Visual dan Text, silakan pilih Text. Kemudian di antara paragraf yang sudah Anda tentukan, silakan masukkan aba-aba HTML berikut:
<div class="parallax">
<div class="parallax-content">
...paragraf yang Anda tentukan...
</div>
</div>
4. Tambahkan Kode CSS
Dari sajian Appearance, silakan klik Customize kemudian klik opsi Additional CSS. Lalu masukkan aba-aba CSS berikut ke dalamnya:
.parallax {
background-image: url("URL image yang diinginkan");
height: 100%;
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
margin-left:-410px;
margin-right:-410px;
}
.parallax-content {
width:50%;
margin:0 auto;
color:#ffffff;
text-shadow: 1px 1px 3px rgba(0, 0, 0, 1);
padding-top:50px;
}5. Ganti Dengan URL Image yang Ingin Anda Gunakan
Upload sebuah gambar atau gunakan yang sudah ada dan copy URL-nya. Kemudian ganti tulisan URL image yang diinginkan dengan URL tersebut.
Klik Save & Publish di panel Customize. Dan jangan lupa Publish/Update postingannya kemudian lihat hasilnya.
Cara ini tentu saja tidak hanya terbatas pada pengguna platform WordPress. Anda juga bisa memakai metode ini di platform blogging lain selama Anda mempunyai saluran untuk mengedit kodenya.
Cara Membuat Efek Parallax di Postingan WordPress: Metode Kedua
Bila cara pertama kurang sempurna untuk Anda, mari kita gunakan cara kedua adalah memakai plugin WordPress.
Silakan install dan aktifkan Advanced WordPress Backgrounds seperti biasa saat Anda menginstall plugin WordPress.
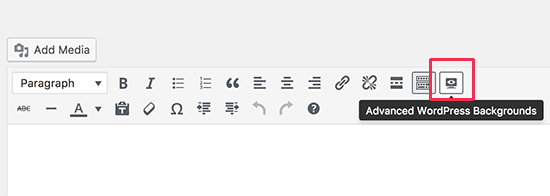
Nah, kini tulis posingan gres atau edit yang sudah ada. Di post editor WordPress, Anda akan melihat satu icon pelengkap di bab tinymce ibarat gambar berikut:

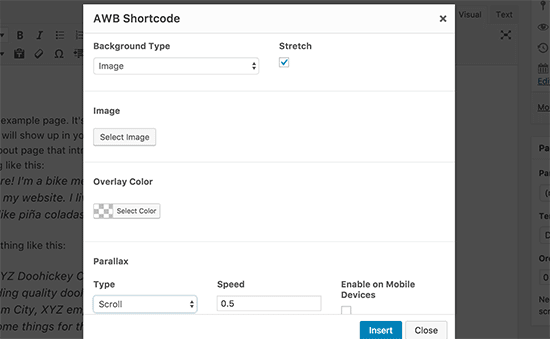
Klik dan akan muncul popup ibarat berikut:

Kemudian, silakan klik tombol Select Image dan silakan pilih gambar yang ingin Anda gunakan sebagai background parallax. Pastikan pula bahwa Anda memakai gambar dengan resolusi yang baik.
Jangan lupa klik Type di bab Parallax dan silakan pilih tipenya. Jika sudah, klik Insert plugin tersebut akan menghasilkan shortcode. Publish/Update postingan tersebut dan kini coba lihat hasilnya.
Nah, itulah cara menciptakan efek parallax di dalam postingan WordPress. Ada dua metode gampang yang bisa Anda manfaatkan. Yang mana yang Anda pilih? Semoga bermanfaat!
Sumber https://www.seniberpikir.com


0 Response to "Cara Menciptakan Pengaruh Parallax Di Postingan Wordpress"
Posting Komentar