Cara Mengganti Warna Background Text Selection Dengan Css
Cara Mengganti Warna Background Text Selection Dengan CSS – Pernah ingin mengganti warna background yang ada di website Anda ketika sedang memblok teks tertentu dengan warna favorit Anda dan cocok dengan desain blog Anda? Dengan sedikit trik CSS sederhana Anda sanggup melakukannya.
Hal ini gotong royong sudah berbagai diterapkan sehingga dalam beberapa waktu yang usang saya sendiri sengaja melewatkan hal ini untuk dituliskan tutorialnya.
Namun saya mendapat 5 email baru-baru ini yang menanyakan bagaimana cara mengganti background text selection di sebuah blog, sehingga menciptakan saya tertarik untuk menuliskan artikel tutorialnya.
Agar lebih gampang dipahami apa yang saya maksudkan dalam artikel ini, silahkan baca bab di bawah ini.
Apa Itu Selection Text?
Ketika Anda memblok atau dengan istilah lain select text tertentu di halaman web manapun, contohnya saja di artikel ini, otomatis browser yang Anda gunakan secara default akan meng-highlight teks yang Anda blok/select dengan warna background tertentu, contohnya background warna biru.
Baca Juga: Tips Blogging: 7 Hal Penting yang Bisa Dimanfaatkan Setiap Blogger
Hal ini berfungsi sebagai indikator untuk membedakan teks yang Anda blok/select dengan teks yang tidak, sehingga Anda sanggup tetapkan untuk meng-copy teks tersebut, misalnya. Lihat contohnya di bawah ini biar sanggup lebih gampang dipahami:

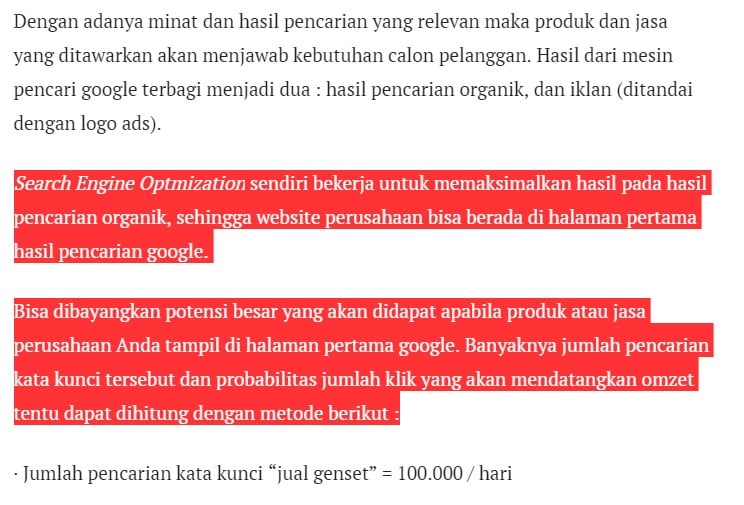
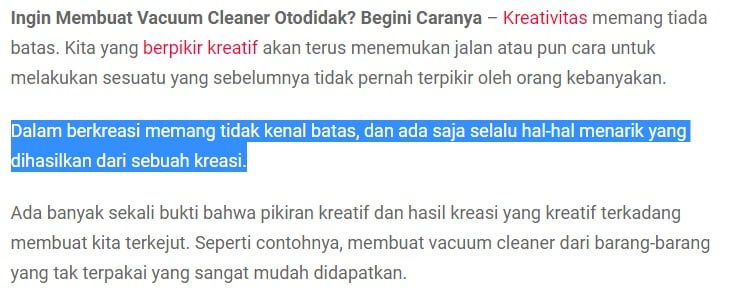
Nah, teks yang diblok di ataslah yang dimaksud dengan text selection. Pada dasarnya browser memakai warna biru sebagai background text selection secara default, ibarat di website GEN20 pada gambar di bawah ini:

Hanya ada beberapa website yang memakai warna yang berbeda sebagai background text selection di website mereka, mungkin alasannya yakni ia menerapkannya secara manual atau memang template/theme yang ia gunakan sudah menawarkan akomodasi ini secara bawaan sebagai ‘pembeda’.
Baca juga: Cara Praktis Mendapatkan Topik Tulisan Blog
Ya, memang penggantian warna background text selection memang menawarkan keunikan tersendiri bagi sebuah website, khususnya warna background yang memang sesuai dengan desain website tersebut.
Nah, bagi Anda yang tertarik untuk mengganti background text selection di website Anda, caranya sangatlah mudah. Anda hanya tinggal memakai beberapa baris code CSS yang sangat sederhana.
Namun sebelumnya Anda mungkin perlu mencari arahan warna CSS yang hendak Anda gunakan. Ada dua cara:
1. Cari atau Generate dari Situs Online
Ada berbagai tool atau web app di internet yang sanggup Anda gunakan, antara lain:
2. Inspect Element Menggunakan Browser Anda
Entah itu browser Chrome atau Firefox, ada tool built-in yang sanggup Anda gunakan untuk menyidik arahan warna yang ada di website manapun.
Jika Anda ingin menyesuaikan warnanya dengan warna di blog Anda, Anda hanya tinggal membuka blog Anda memakai browser di komputer dan gunakan tool Inspect Element:
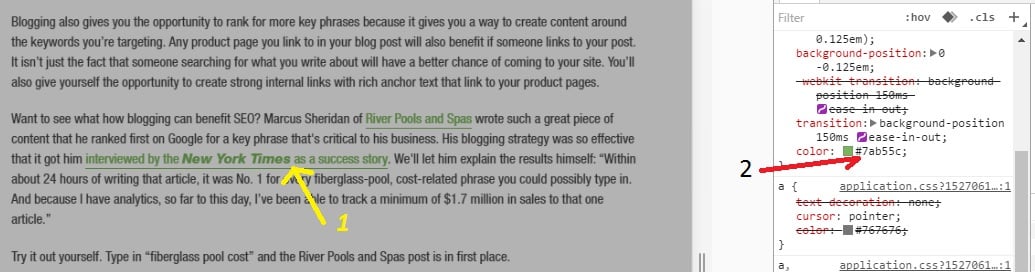
Seperti yang ditunjuk oleh tanda panah warna kuning (1), tentukan dulu elemen warna yang ingin Anda inspeksi di blog Anda atau blog manapun, entah itu warna link, warna background di menu, dan sebagainya.
Baca Juga: 5 Karakter yang Harus dimiliki Blogger Senior
Setelah itu klik kanan pada elemen tersebut, ibarat contohnya di elemen link yang berwarna hijau ibarat yang ditunjuk oleh tanda panah warna kuning, lalu pilih Inspect di Chrome atau Firefox.
Nah lalu cari kodenya di hasil inspeksi tersebut yang kira-kira ditunjukkan dengan warna yang sama, ibarat yang tertera di hasil inspeksi yang ditunjuk oleh tanda panah hitam (2). Itulah arahan warna CSS (Hex Color) yang Anda perlukan.
Selanjutnya silahkan lanjutkan ke bab terpentingnya.
Cara Mengganti Warna Background Text Selection Dengan CSS
Seperti yang sudah saya janjikan sebelumnya, Anda hanya membutuhkan arahan CSS sederhana untuk mengubah warna background text selection di blog Anda.
Berikut kodenya:
/* Selection Text Background */
::selection {
background: #ff0036;
color: #FFFFFF;
}
::-moz-selection {
background: #ff0036;
color: #FFFFFF;
}
::-webkit-selection {
background: #ff0036;
color: #FFFFFF;
}
Nah, kini kiprah Anda, mengganti warna background di atas (#ff0036) dengan arahan Hex yang sebelumnya sudah Anda dapatkan. Ingat!, semuanya harus sama baik untuk “::selection“, “::-moz-selection“, maupun “::-webkit-selection“.
Baca Juga: Bawa Blog Anda Selangkah Ke Depan
Untuk color sanggup Anda ganti juga, namun saya rekomendasikan untuk tetap memakai #FFFFFF (kode Hex untuk warna putih) alasannya yakni memang dasar warna yang paling sesuai untuk warna background apapun.
Anda sanggup mengaplikasikannya di website atau blog jenis apapun.
Khusus untuk pengguna CMS WordPress self-hosted, Anda sanggup membuat child theme terlebih dahulu biar ketika theme yang Anda gunakan diupgrade ke versi terbaru, Anda tidak kehilangan modifikasi yang telah Anda lakukan ini.
Selamat mencoba dan semoga bermanfaat!
Sumber https://www.seniberpikir.com

0 Response to "Cara Mengganti Warna Background Text Selection Dengan Css"
Posting Komentar